
3 ways to display two divs side by side float flexbox CSS grid
How to display the div at the outlet end of row
Share. Visit »
How to make the items in the last row consume remaining space in
html Splitting a DIV into rows and columns Stack Overflow
Tailwind CSS Grid Row Start End GeeksforGeeks
Aligning items in a flex container CSS Cascading Style Sheets MDN
object position CSS Tricks CSS Tricks
How to Align the Content of a Div Element to the Bottom
css Always keeping 3 divs in a row Stack Overflow
Less Absolute Positioning With Modern CSS
html Bootstrap 4 row extends outside of container Stack Overflow
Basic concepts of flexbox CSS Cascading Style Sheets MDN
CSS Grid and or Flex Overlap Two Divs Dev Talk ProcessWire
html How can I position my div at the bottom of its container
Ordering flex items CSS Cascading Style Sheets MDN
grid row CSS Tricks CSS Tricks
html Css to display divs in row and cols Stack Overflow
grid row end CSS Tricks CSS Tricks
How can I get flex direction to work on my ul HTML CSS Code
Aligning items in a flex container CSS Cascading Style Sheets MDN
CSS Row How Does Row Work in CSS Examples
grid column end CSS Tricks CSS Tricks
html How to display a block of divs in css flex or grid Stack
html How to make 2 blocks
html How to make div extend to end of screen Stack Overflow
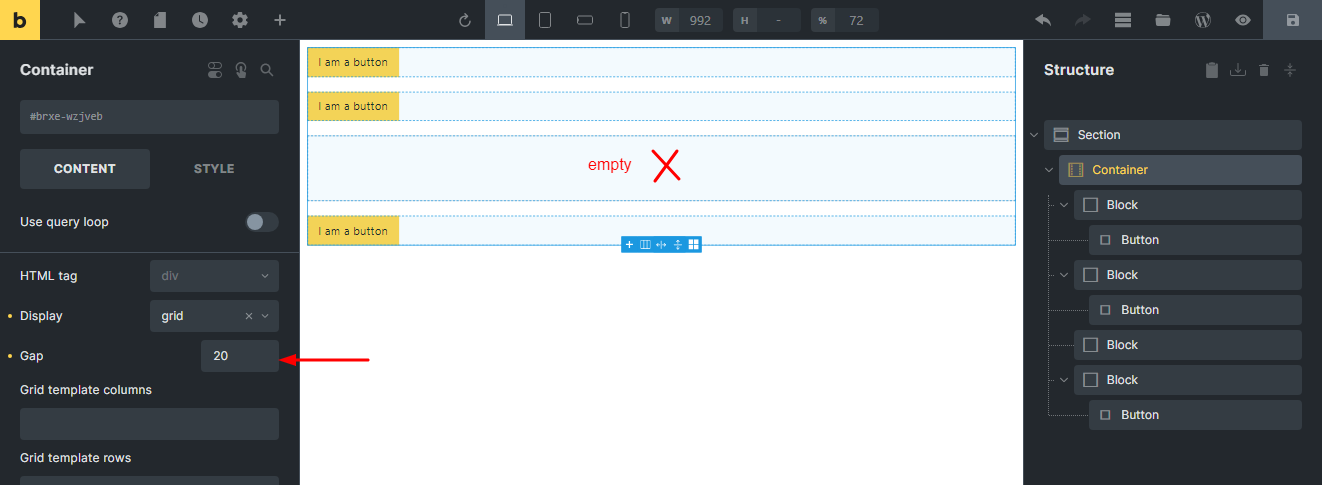
CSS Grid Layout Course 09 Set Grid Row Column
html Show 5 divs every row with all rows starting and ending
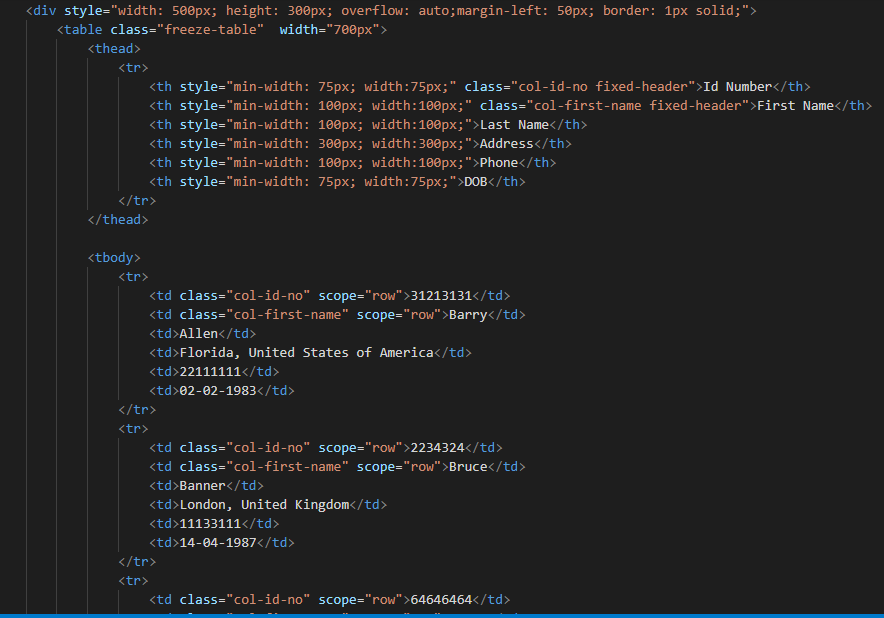
Freezing Row and Column in HTML Table Using CSS Blogs Perficient
html Dynamic rows of divs boxes using CSS Stack Overflow
html How to center divs in row in bootstrap Stack Overflow
Display inline block items not coming inline HTML CSS
How to center a div within another div GeeksforGeeks
Row Fluid and Span classes Cascade CMS
html how to place last div into right top corner of parent div
Align one or more div in one Row in CSS Two div in same line CSS
html How can I position my div at the bottom of its container
NO BUG CSS Grid Bugs in certain situations Bugs Bricks
html Align DIV to bottom of the page Stack Overflow
html Forcing a DIV to cover entire row using CSS Stack Overflow
Positioning Elements on the Web
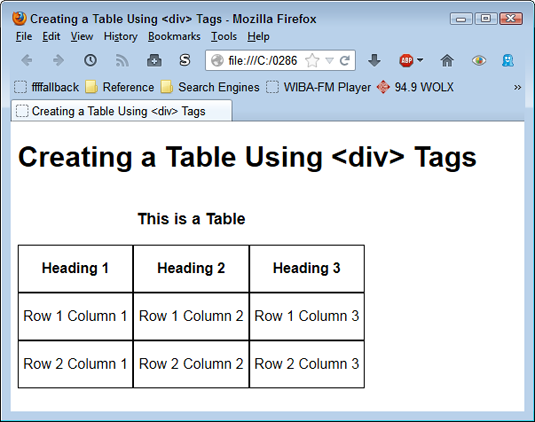
Using the Div Tag to Create Tables dummies