
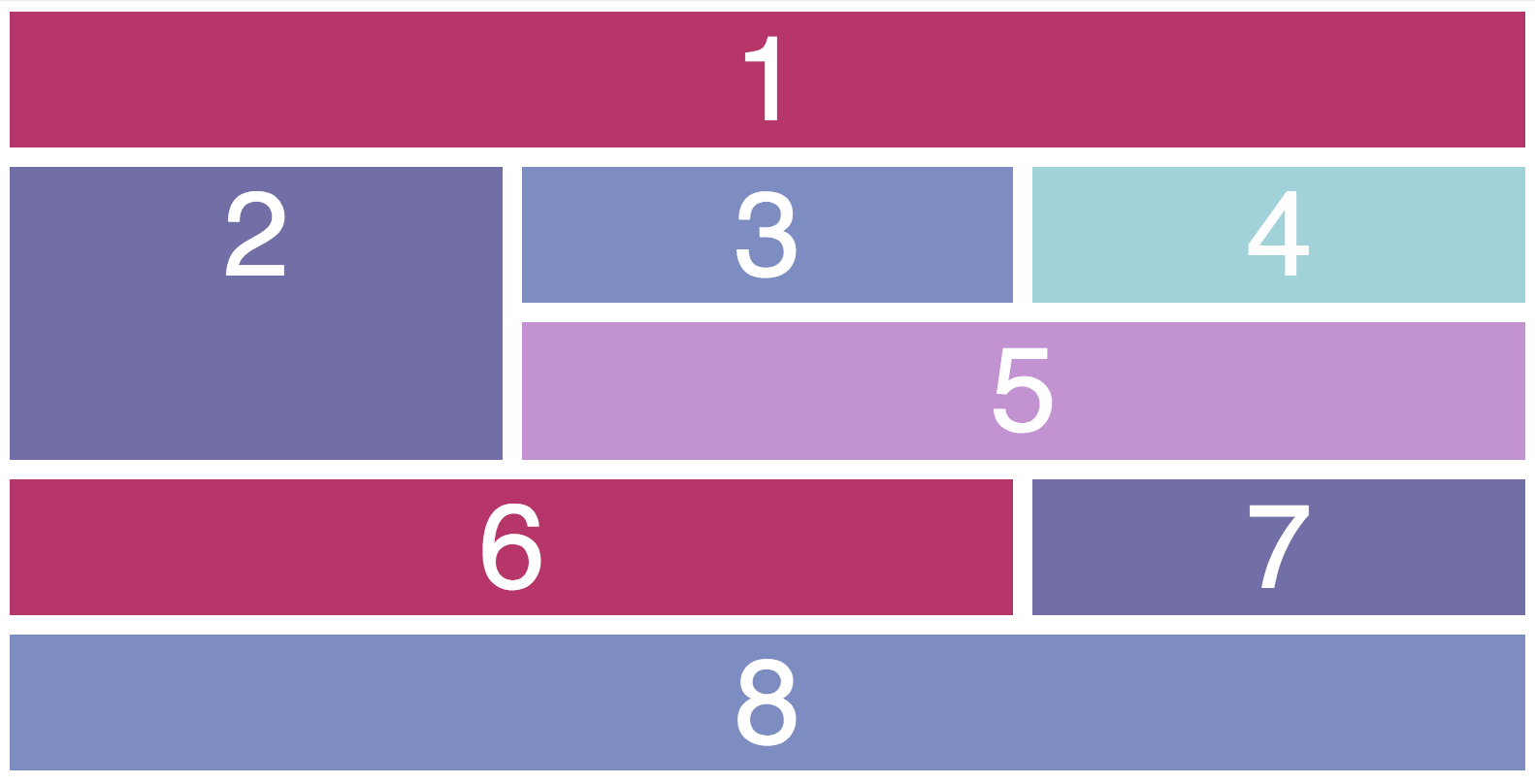
Changing the number of items on one row based on width using only
How to define the outlet height of row div style
Share. Visit »
Grafana 5
How to fix row height in a table Designer Upland OL User community
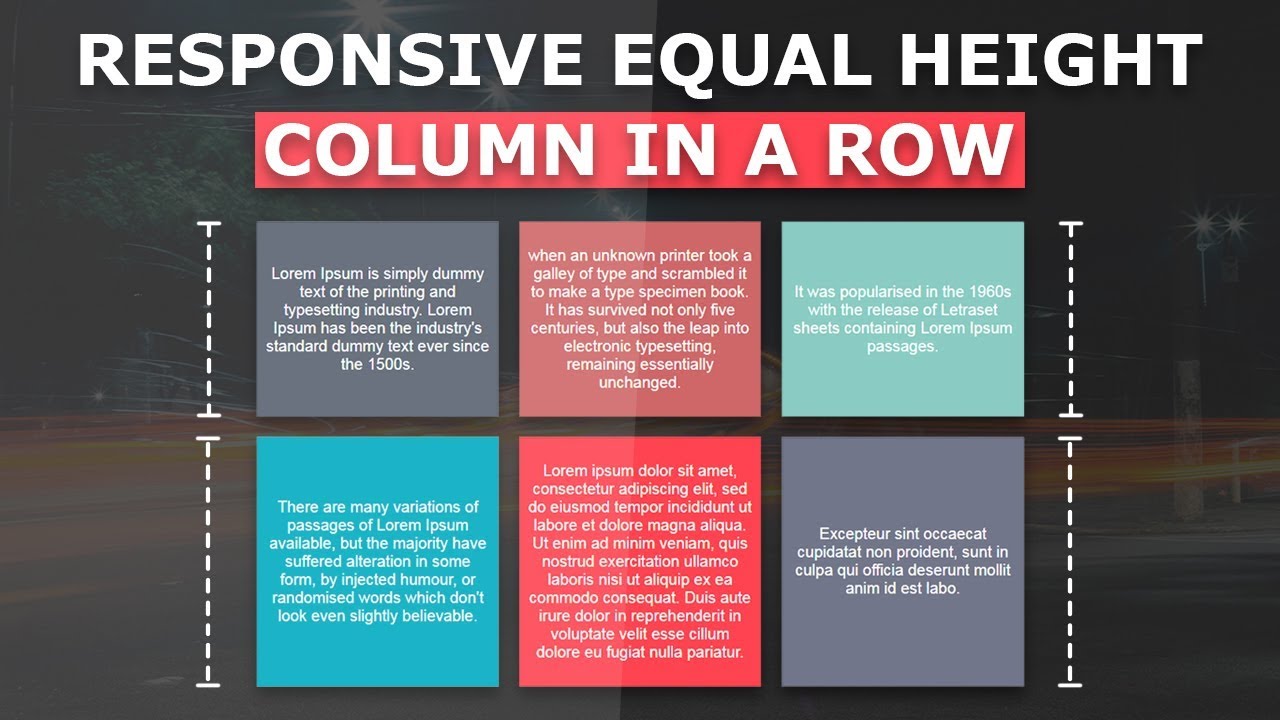
Equal Height Blocks in Rows CSS Tricks CSS Tricks
Equal Height Elements Flexbox vs. Grid Modern CSS Solutions
Equal Height Columns In Row How to Create Equal Height and Width Columns Pure Html CSS Tutorial
css Split bootstrap column in n rows with equal height filling
How to create two div elements with same height side by side in
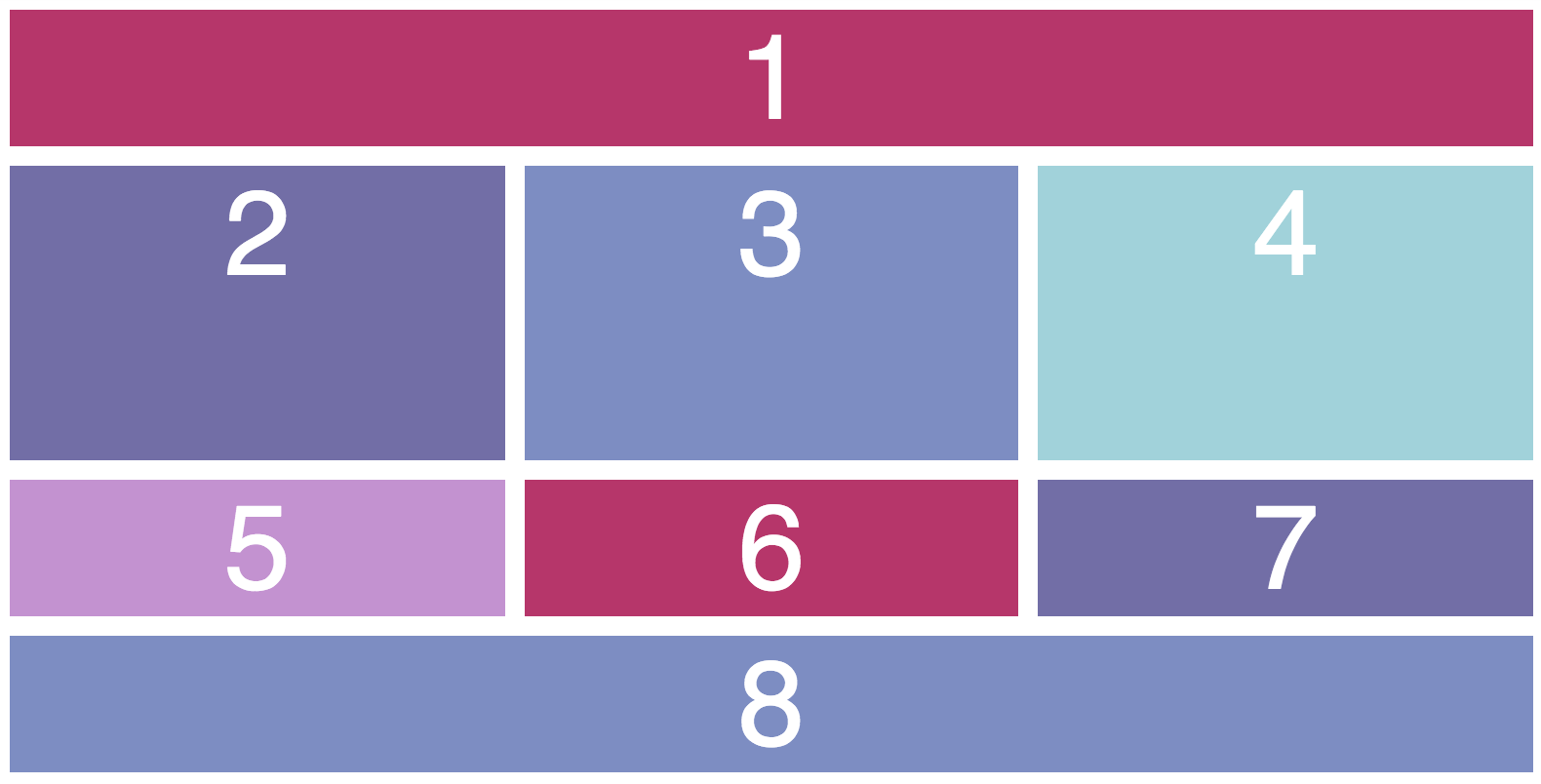
A Very Very In Depth Guide on CSS Grid CoderPad
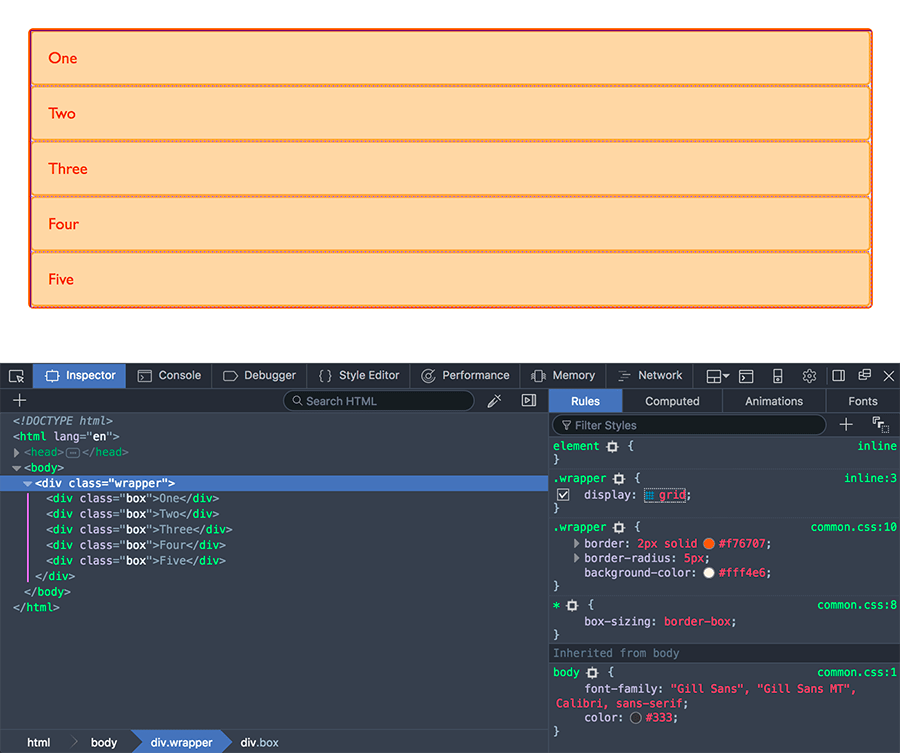
Define grid element height and width Create Web Page Layouts
CSS Row How Does Row Work in CSS Examples
Need Help how to create same height div elements HTML CSS The
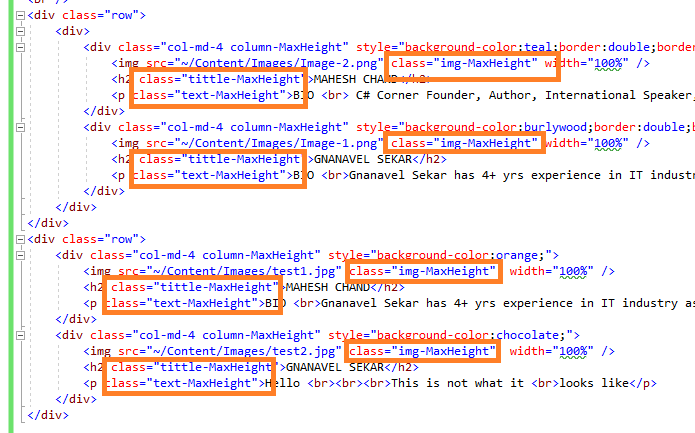
ASP.NET MVC 5 Matchheight.js Create Equal Height Of Columns
responsive design Auto Fit inner div grid to outer column and
Bootstrap Row Height
How to Set full height in box inner div using bootstrap 4
Define grid element height and width Create Web Page Layouts
How to manage the layout of division figures in dash Dash Python
html How can I set the height of a row dynamically with grid
Column layouts CSS Cascading Style Sheets MDN
css bootstrap 4 row height Stack Overflow
How to span full height that left in vertical dbc l space with
Basic concepts of grid layout CSS Cascading Style Sheets MDN
Can anybody help with different height collection list items
An equal height grid using Flexbox Clearleft
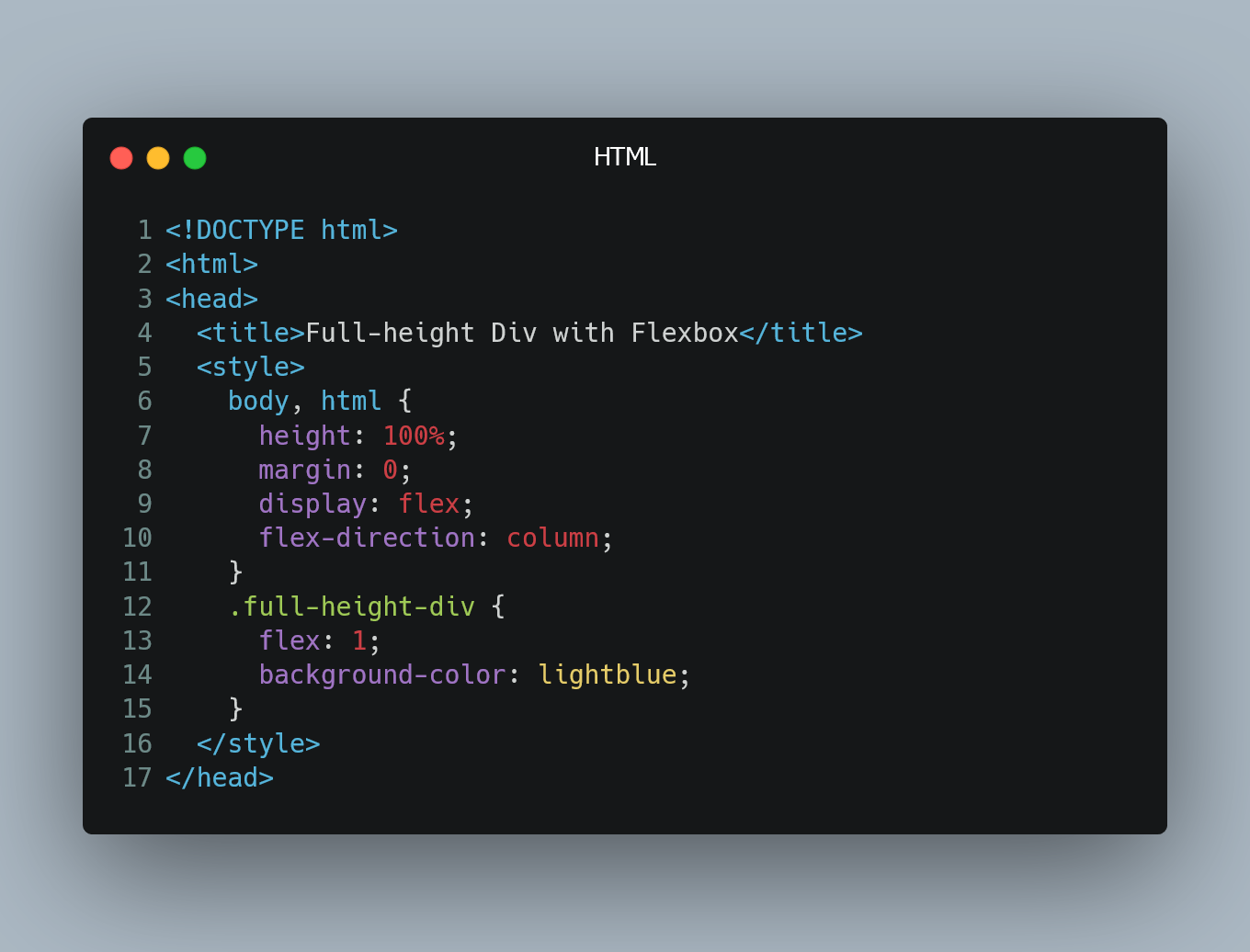
Making a Div 100 Height of the Browser Window Tiloid
css Bootstrap 3 100 height of custom div inside column
vaadin set table row height Stack Overflow
html Why is grid row height auto not following content Stack
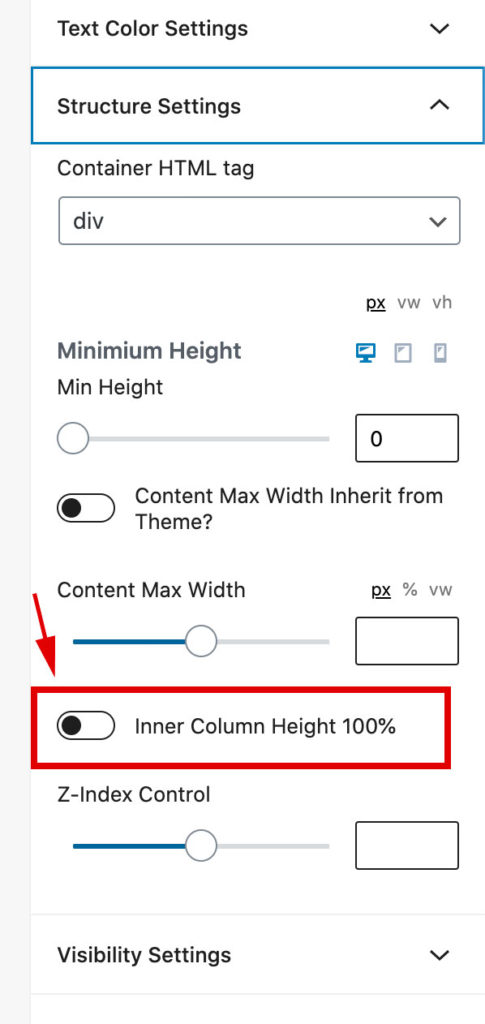
Set Equal Column Heights with the Row Layout Block Kadence WP
How to Create Equal Height Columns in CSS GeeksforGeeks
Fluid Width Equal Height Columns CSS Tricks CSS Tricks
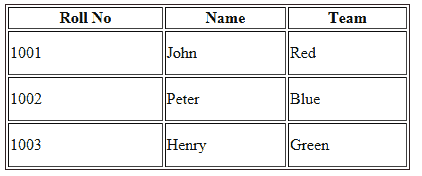
HTML Tables with CSS Styles
Can t seem to change default Height on Graph Dash Python
css Making bootstrap columns nested in rows take full screen
grid row CSS Tricks CSS Tricks
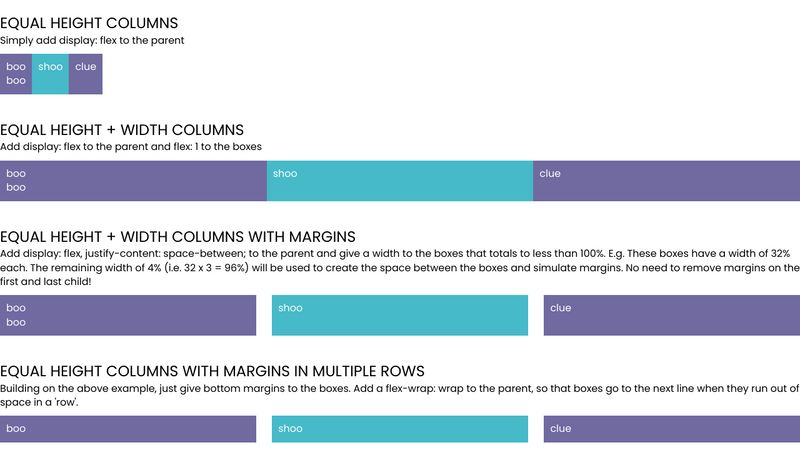
Equal Height and Width Columns using Flexbox
css 100 height on body and html but I still can t set height
Same Columns Height solved with Flexbox
How to place two div side by side of the same height using CSS