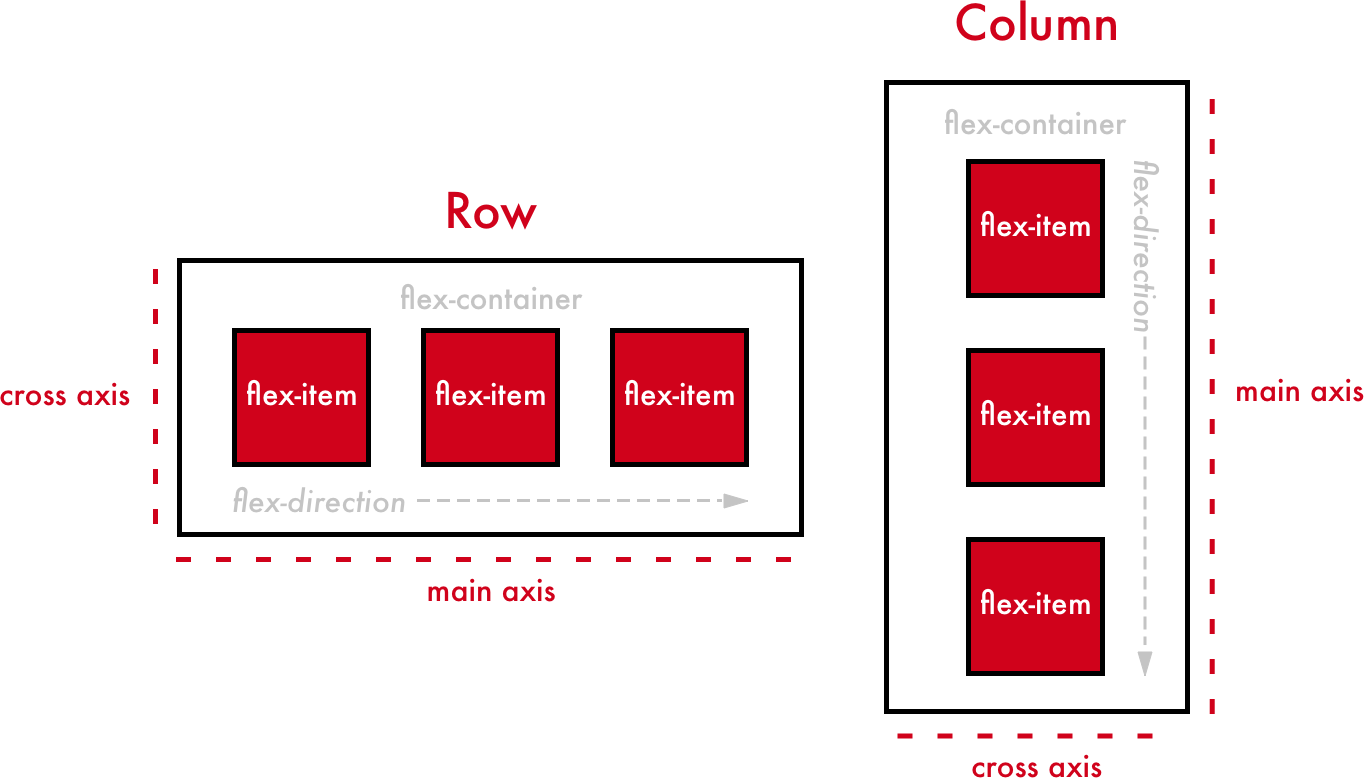
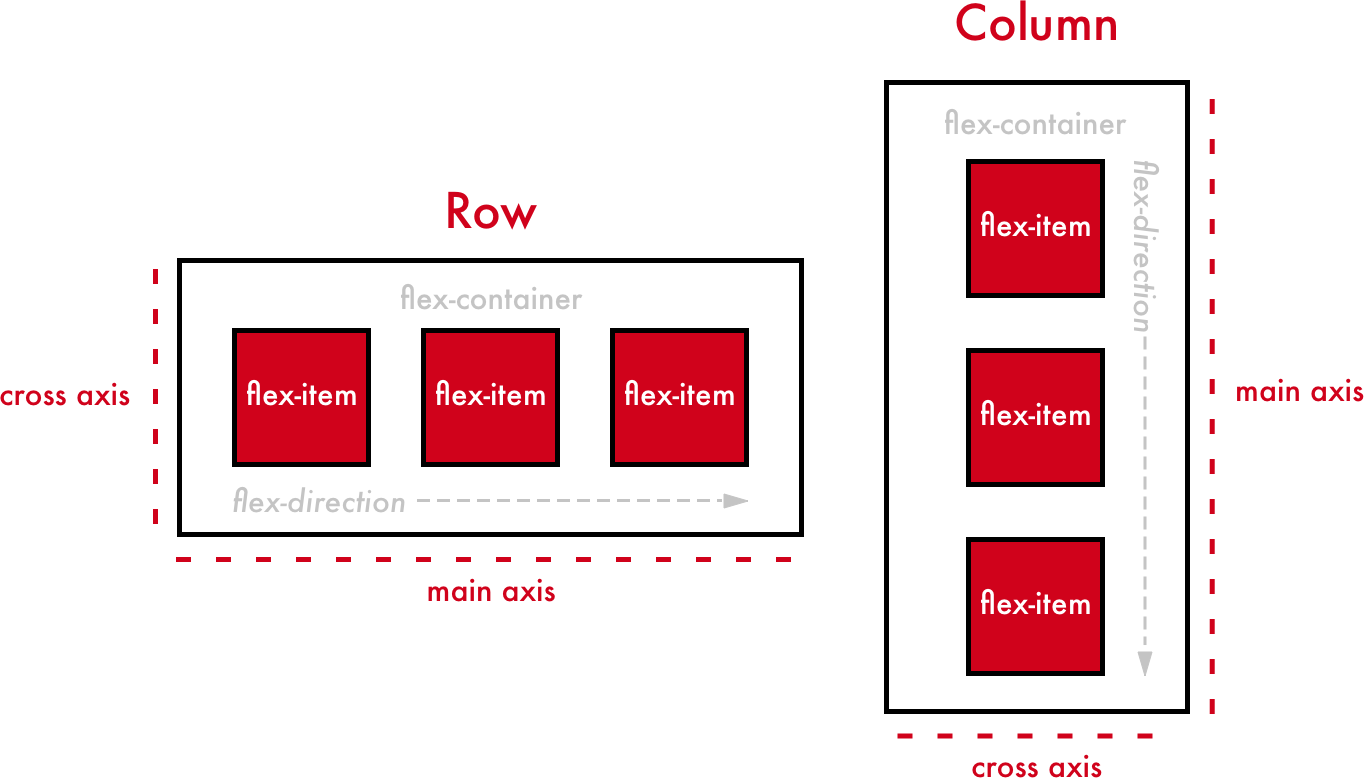
Flex Direction Tailwind CSS
Css flexbox row outlet to the sides
Share.
Visit »

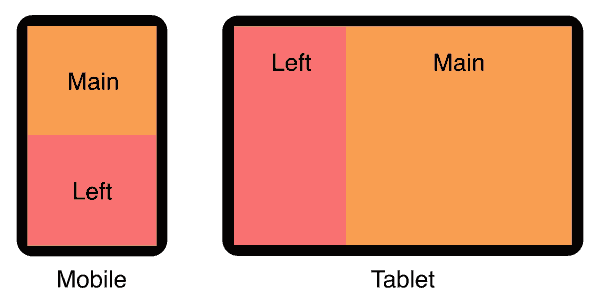
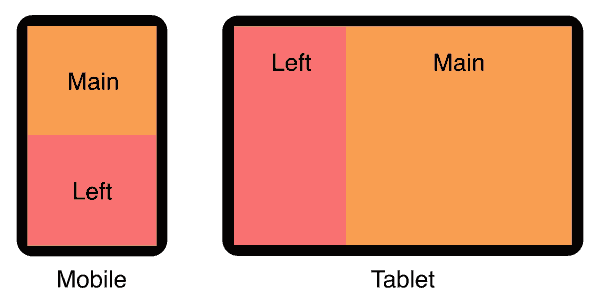
2 Column Layouts Responsive Flexbox CSS Grid 
html Keep the middle item centered when side items have 
A Complete Guide to Flexbox CSS Tricks CSS Tricks 
A Complete Guide to Flexbox CSS Tricks CSS Tricks 
Can Flexbox do this 2 Column Setup HTML CSS SitePoint Forums 
CSS Flexbox Explained Complete Guide to Flexible Containers and 
A Complete Guide to Flexbox CSS Tricks CSS Tricks 
Ordering flex items CSS Cascading Style Sheets MDN 
row gap CSS Tricks CSS Tricks 
A Complete Guide to Flexbox CSS Tricks CSS Tricks 
Basic concepts of flexbox CSS Cascading Style Sheets MDN 
gap CSS Tricks CSS Tricks 
css How to set two flexbox containers next to each other Stack 
html Flexbox Rows and columns side by side Stack Overflow 
CSS Flexible Box Layout Module Level 1 
A Complete Guide to Flexbox CSS Tricks CSS Tricks 
Web Layouts How to Use CSS Grid and Flex to Create a Responsive 
A Comprehensive Guide to CSS Flexbox with Real World Examples by 
A Complete Guide to Flexbox CSS Tricks CSS Tricks 
Basic concepts of flexbox CSS Cascading Style Sheets MDN 
A Complete Guide to Flexbox CSS Tricks CSS Tricks 
A Guide to CSS Flexbox CoderPad 
flexbox css two rows 1 column box layout Stack Overflow 
Introduction to Flexbox Quasar Framework 
css Flexbox Two elements on top of each other in flex direction 
The flex grow property stretches flex items vertically to fill its 
A Comprehensive Guide to CSS Flexbox with Real World Examples by 
A Complete Guide to Flexbox CSS Tricks CSS Tricks 
html Row box side by side with a column box using css Flexbox 
3 ways to display two divs side by side float flexbox CSS grid 
How to create a two column layout using Flexbox in CSS Amit 
A Complete Guide to Flexbox CSS Tricks CSS Tricks 
CSS Flexbox A web developer s delight to positioning elements 
Flexbox Learn web development MDN 
html Flexbox column layout 1 to left and two stacked on right 
An Interactive Guide to Flexbox in CSS 
Build Smart CSS only Layouts with Flexbox Toptal 
How to align flexbox columns left and right using CSS 
3 ways to display two divs side by side float flexbox CSS grid