
Grid areas and the element that occupies them aren t necessarily
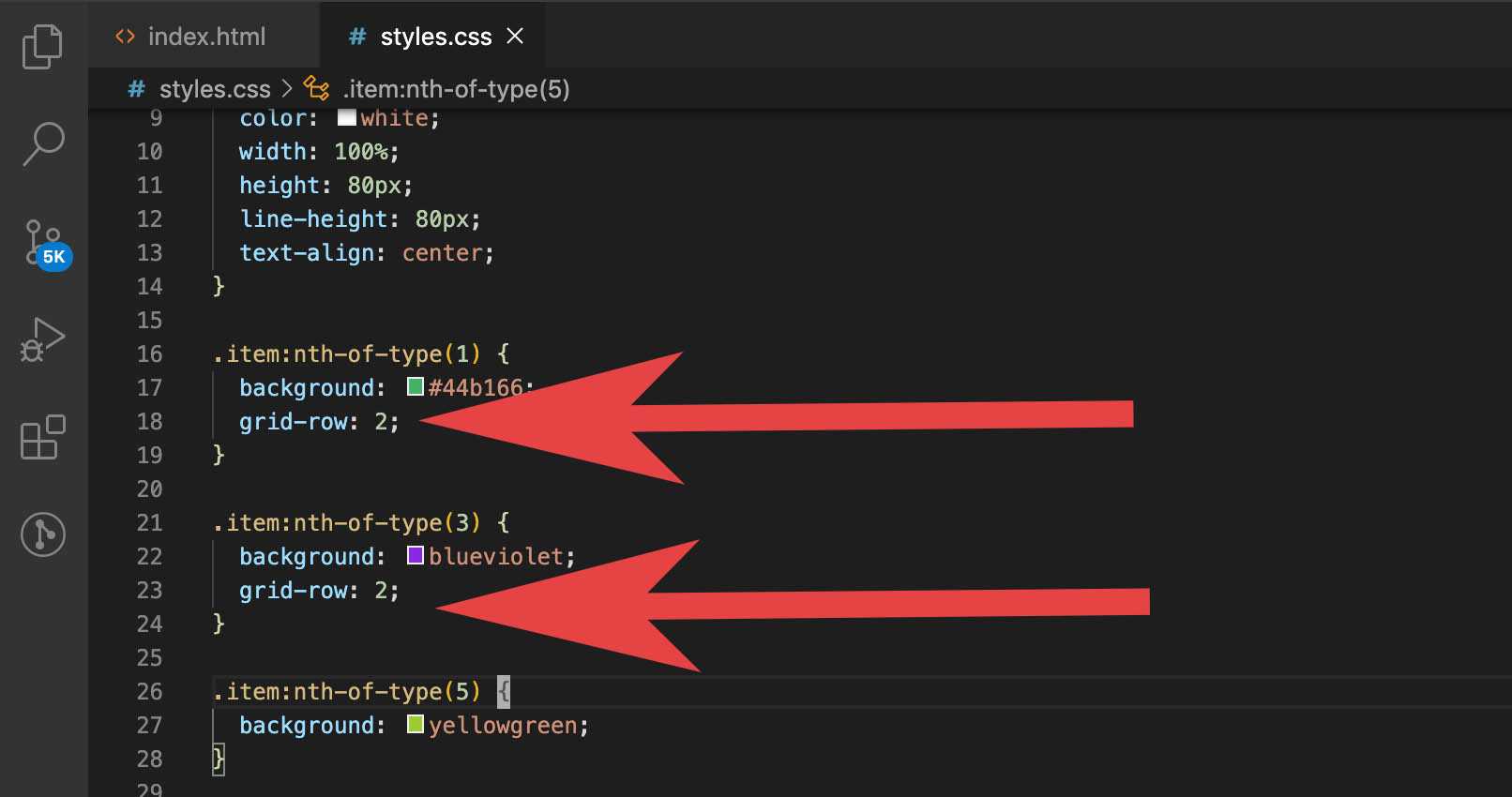
Assign items to appear outlet in the same row css
Share. Visit »
Ordering flex items CSS Cascading Style Sheets MDN
How to Position HTML Elements Side by Side with CSS by Cem Eygi
How to reorder elements using css CSS GRID . TOMDUFFYTECH.COM
html Equal height rows in a flex container Stack Overflow
Use CSS to put div side by side 5 ways to do that
Change order of items in CSS Grid without media queries HTML
css How to put elements to same row Stack Overflow
html Align text on the same line below in list Stack Overflow
Ordering flex items CSS Cascading Style Sheets MDN
Stop flex items matching the same height as others HTML CSS
Add a class attribute with the value item to the first article
How I remember CSS Grid properties by Zell Liew We ve moved to
html CSS only solution to set MULTIPLE same height row
gap CSS Tricks CSS Tricks
css How to make HTML elements in one row Stack Overflow
CSS harder to remember things cheat sheet like by GM Fuster
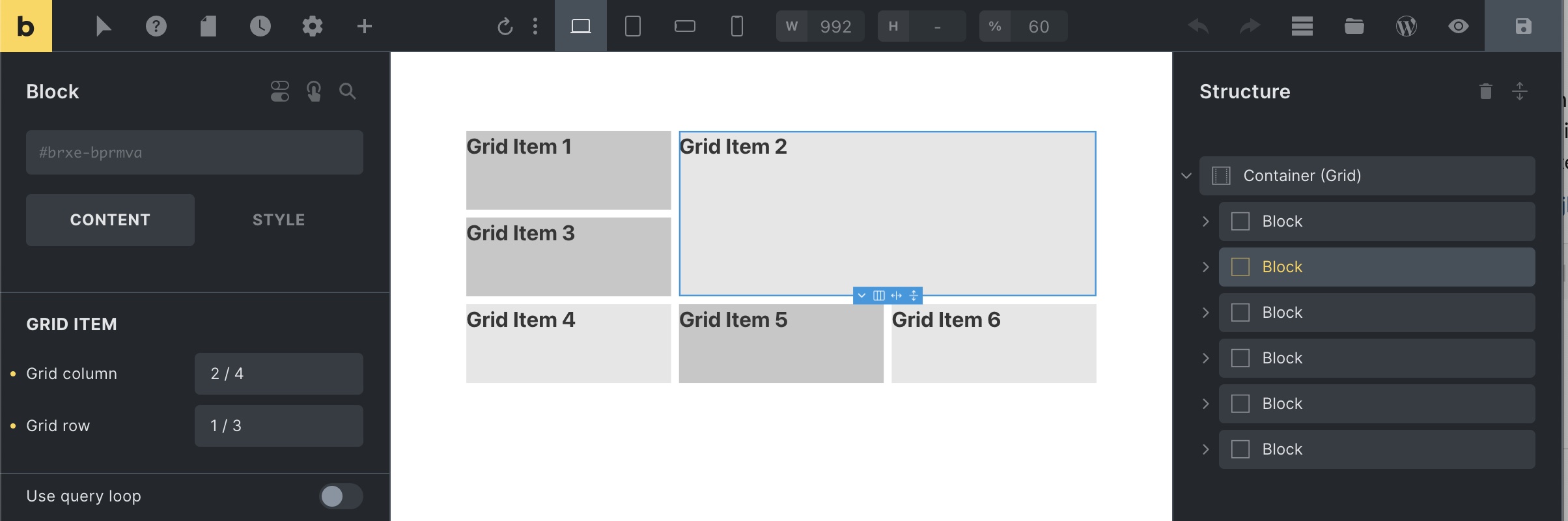
CSS Grid Layout Bricks Academy
Learn Flexbox with 8 Use Cases in 12 Minutes CSS Tutorial 2021
css Row of HTML elements. Button not staying on same row Stack
CSS either show all elements in a single row or each element on a
html CSS only solution to set
How to make the items in the last row consume remaining space in
Moving Items in CSS Grid Layout Guide Hongkiat
css Bootstrap show div in same row Stack Overflow
Ordering flex items CSS Cascading Style Sheets MDN
css Flex wrapped items with same width as the rest Stack Overflow
How to get all elements on same row html css Stack Overflow
css making inline block elements stay on same line Stack Overflow
css aligning li items in the same line Stack Overflow
Basic concepts of flexbox CSS Cascading Style Sheets MDN
How can I put span and a element in one line using display
How to float three div side by side using CSS GeeksforGeeks
How to make div elements display inline using CSS GeeksforGeeks
Add CSS to rows of inline list based on condition Ask for Help
html Css to display divs in row and cols Stack Overflow
CSS Flexbox. How to Display Several Elements by Jonathan Wong
Use CSS Grid to Make a Fixed Sidebar with Scrollable Main Body
How to Use CSS Grid Layout Grid Properties Explained with Examples
How can I put span and a element in one line using display